
Including user interaction in website carbon estimates
This post explores one way developers can go beyond page load and start estimating web page carbon emissions that include user interactions on the page.
A collection of my most popular blog posts about website sustainability and performance.

This post explores one way developers can go beyond page load and start estimating web page carbon emissions that include user interactions on the page.

In this post, I want to look at the two different carbon accounting models used for estimation, and in what scenario you might use one over the other.

In this post, I want to continue building out an incremental model, but rather than focusing on emissions calculations I want to create a model to estimate energy use.

In this post I will look at an possible alternative approach to calculating the emissions of the server (data center/hosting) segment for websites using the methodology outlined by Cloud Carbon Footprint.

This post was originally published as part of the 2023 Web Performance Calendar.

It's almost COP time, which means another website review! This year I'm focusing on the controversial Low Carbon Version of the COP28 website, and looking at how it has been implemented.

This post captures my thoughts on the use of data transfer in website carbon emissions calculcations, and what the future holds.

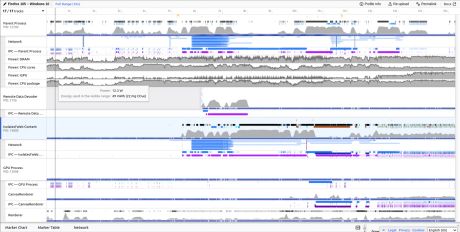
A quick look at power usage profiling that's available in Firefox Dev Tools Profiler, and the accompanying CO2e measurements.

Building carbon awareness into products is an important strategy to in the challenge to develop a more sustainable future. In this post, I cover how I used Cloudflare Workers and real-time data to make this website carbon aware.

Existing models for website carbon emissions are good for reaching a ballpark figure of website CO2 emissions. This post goes into some ways to generate more specific, accurate emissions estimates.

ReqCheck is a tool I’ve built to help folks find out where all the different requests made by a web page are served from. I’m hoping it can be a tool for both web sustainability and web performance folks to use when auditing websites.

Uploading and downloading the bits and bytes that make up the internet uses a lot of electricity. Breaking the internet down to a systems level, data transfer over networks accounts for an estimated 14% of the web’s total electricity consumption.

Knowing the carbon intensity of the electricity grids in which code runs can allow developers to make informed decisions about where/when to run their code.

I had the pleasure of talking web sustainability with Gaël Duez for the first episode of the Green I/O podcast.

“Are my third parties green?” is an online tool that checks the sustainability of third-party requests made by any web page. This post provides some insights into how it was built, and what other features are planned.

Solid website performance can have a lot of a positive effects from increasing revenue, to reducing stress of users. But did you know that making your site faster can also be good for the planet?

By using less power, using green power, and buying from green suppliers businesses and individuals alike can reduce their carbon footprint. How would we go about applying this same thinking to website performance and sustainability?

With COP26 about to take place in Glasgow, let's take a quick look at how the COP26 homepage holds up in terms digital sustainability. What's its carbon footprint, and can it be improved?

As our thirst for data, connectivity, and content grows, so does the portion of global carbon emissions attributed to the internet. In this post, we'll take a look at the steps frontend developers can take to make sites more efficient and better for the planet.

WordPress powers over 40% of the internet. It's a powerful platform that makes content creation possible for more people. In this post we'll cover some simple performance optimisation tips you can use to make your WordPress website faster!

Core Web Vitals are a set of page experience metrics that will be making up part of Google's the search ranking mix from June, 2021. So, what exactly are they?